Want to increase sales 300%?
The following product page design examples have achieved just that.
You're about to learn product page best practices used by the best e-commerce stores in the world.
Excited? Good. Let's dive in.

13 Product Page Design Examples & Best Practices
A stellar product page needs to be optimized for search engines, conversions, and user experience. These 13 best practices will make sure you’re firing on all these cylinders!
1. Start with keyword research
If you want people swarming to your website in droves, Google is the best way to do it. Organic traffic is consistent and converts better than any other kind of traffic.
So how do you rank on Google?
The first step is figuring out what your would-be customers are typing into their search bars. Then you need to optimize your product pages for the best keywords (more on that in section 2).
Here’s how to quickly & easily research keywords for free:
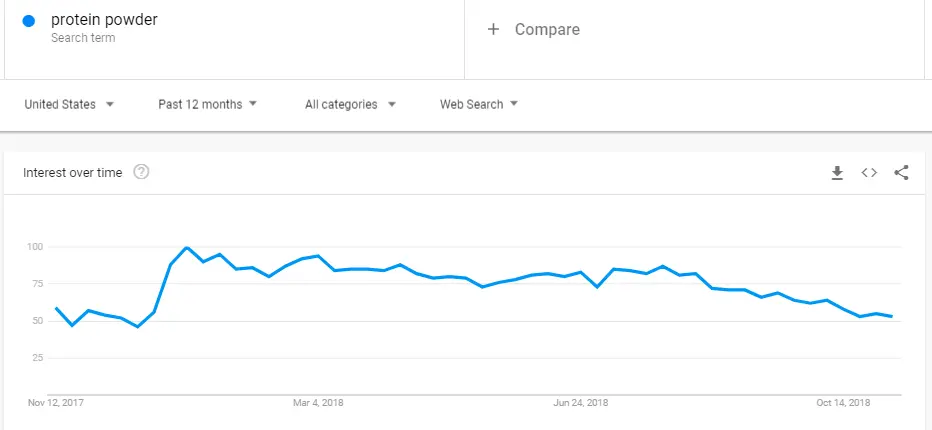
Head over to Google Trends and type in the name of one of your best-selling products. We’ll use “protein powder” for an example.
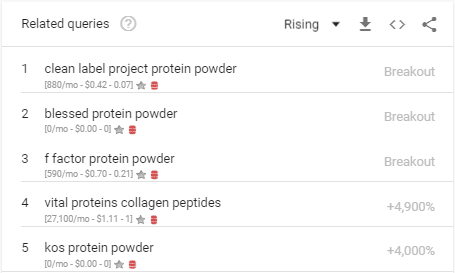
This shows you people’s interest in the keyword over time, at least on Google. To find keyword ideas, scroll down to the “Related Queries” section.
Here you’ll see keywords related to the keyword you typed in. However, it doesn’t show you information about that keyword – that’s where the Keywords Everywhere browser extension comes in. It’s free and it shows you monthly search volume for every keyword you type into Google.
Once you’ve found a good long-tail keyword with decent search volume, it’s time to use that keyword to optimize your product page.
Pro Tip: Want to ensure you’re choosing the best possible keyword? Ahrefs is the best SEO tool on the market. You can pop your competitor’s URL into their site explorer tool and instantly see all the keywords they’re ranking for, including keyword difficulty (how hard it is to rank for a keyword), search volume, cost per click, and more.
2. Optimize your product pages for search
Now, let’s talk about how to turn your keyword research into a huge increase in website traffic.
Start with your product URLs.
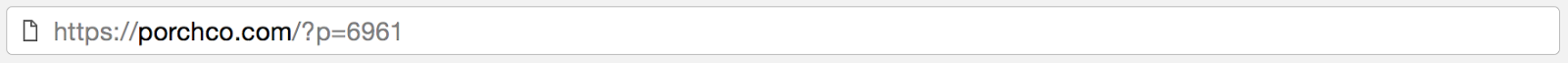
Usually, your product page will automatically be given a URL that includes your website name, then a long, nondescript string of letters and numbers (this is what NOT to do).
In the above example, you see a long, confusing URL that makes no sense. This doesn’t help Google OR users understand what your page is about.
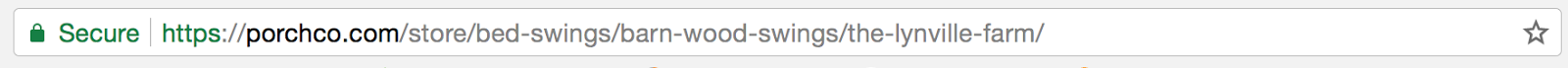
Instead, change it to something more understandable and SEO friendly, like this:
Be sure to include the keyword you chose in the last section. And remember: the shorter your URL, the better!
Disclaimer: If you do rename all your product URLs, be sure to set up a 301 redirect from your old product URLs to your new ones! This is very important!
Next, update your metadata.
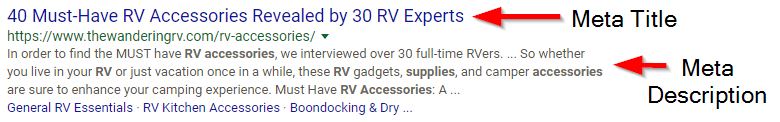
Another way to increase your search rankings is to write meta titles that potential customers can’t help but click. This is the blue text that shows up in search results.
If you’re using WordPress/WooCommerce, you can edit your metadata using a tool like Yoast SEO.
We suggest a balance of something that addresses the needs of your audience but also specifically identifies what you offer. Here are some tips:
- Check out paid ads for your keywords. Copy their wording (since paid ads are optimized for clicks).
- Use power words like “luxurious”, “free”, or “sale” in your title and description.
- Test your titles with paid ads if you have the budget. Implement the one that drives the most clicks.
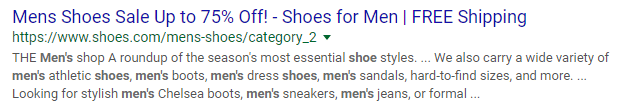
Here’s a good example from Shoes.com, offering 75% off and free shipping:
As you optimize your product page design, consider the site from your user’s perspective.
Is your site title descriptive and specific enough to catch the attention of your audience? Or is it chock-full of uninteresting keywords and snores-fest wording?
Next, optimize the product page itself.
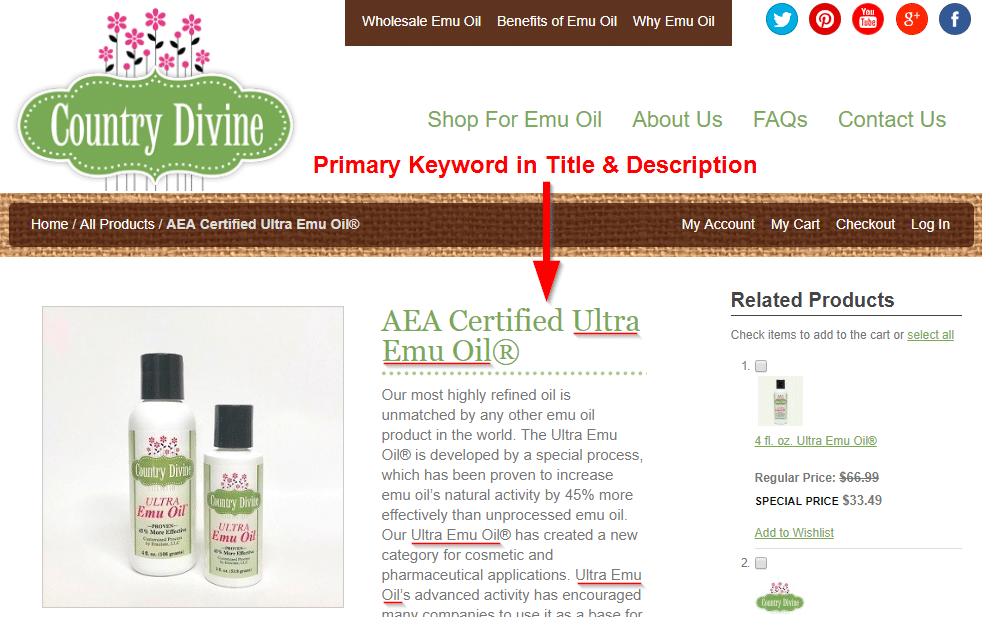
The next step is to optimize the product page itself with on-page SEO. This is exactly what we did for our client, Country Divine.
For this project, we improved their SEO by adding their primary keyword to the title and page content. We also added microdata to the products with schema.org, which can help your product images show up in search results.
You should aim to include your target keyword at least 2-3 times on the page in the product description, title, and in your image’s alt text. More on that in the next section!
Related Reading: Need more help optimizing your product pages for SEO? Check out this guide.
3. Use big, beautiful images (and videos!)
When it comes to showcasing the goods you offer, first impressions matter (a lot).
High-quality images and videos are an excellent way to command attention and showcase your product or service in a way that words simply cannot.
But don’t take our word for it. We asked Danny Halarewich, Founder & CEO of LemonStand, his tips for e-commerce product page design. Here’s what he said:
“The most important thing on a product page is the photos.
When shopping online, high-quality photographs are the closest a customer can get to picking up, touching, and inspecting a product. Photographs are the only tangible representation of the product, so it’s your job to make sure your images present your products in the best light possible.
Don’t skimp on product photography. Hire a professional to take high-quality product photos. Or, acquire the proper equipment (good camera, lighting, and setting) and invest time in yourself or a staff member to learn how to use it.
For each product, there should be a range of photos showcasing the product in different ways. Include photos from different angles. Provide some close-up photos, and realistic shots of people using the product, or in the context of other objects.
The goal is to help the customer imagine the product being a part of their life.
Next, make sure the photos are presented well on your website. Product photos should take up a good portion of the screen real estate and be near the top of the page. Clicking or scrolling through multiple photos should be easy and intuitive, and work smoothly across all devices (be careful of image carousels on mobile). Ensure they’re optimized well so that they load quickly.”
Improving your product photos can be the single largest impact on your conversion rates. Here are some examples:
Hopefully you already have some good product images. If not, please find your nearest photographer immediately and get yourself some product images.
Product photography size matters.
Now that we’re on the same page, take a look at the image sizes on your website. How big are they? VWO highlights a study of how an e-commerce site increased their conversion rate by simply making the product images slightly larger.
(Just make sure that if you make your images bigger, you also compress them to keep the file size down. This improves website load speed, which we’ll talk about soon. You can use this tool to compress images for free.)
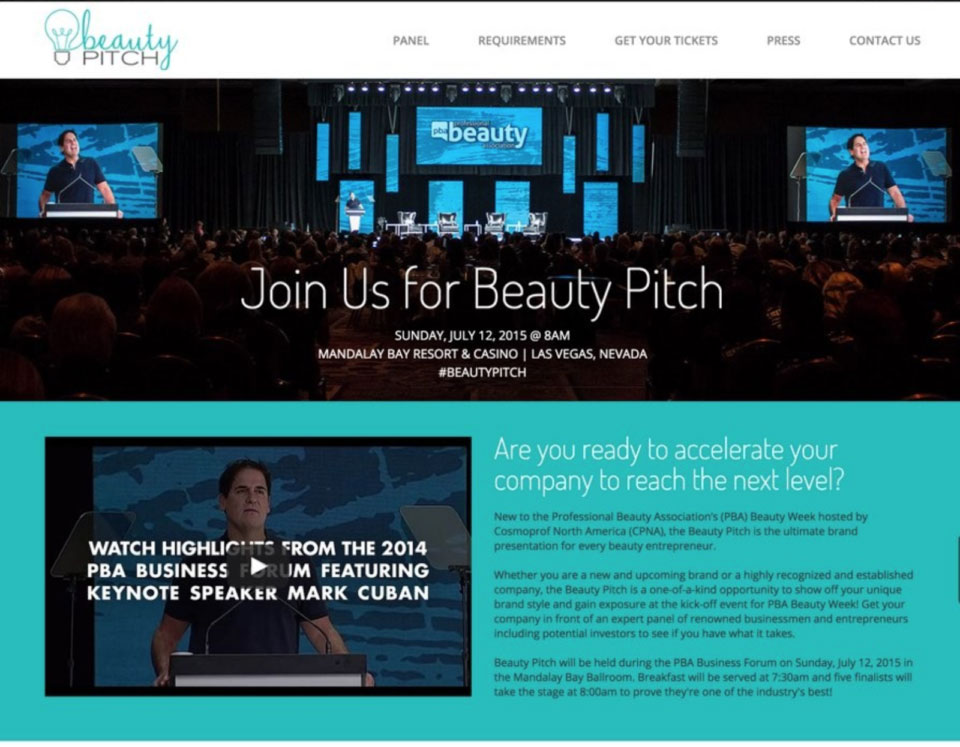
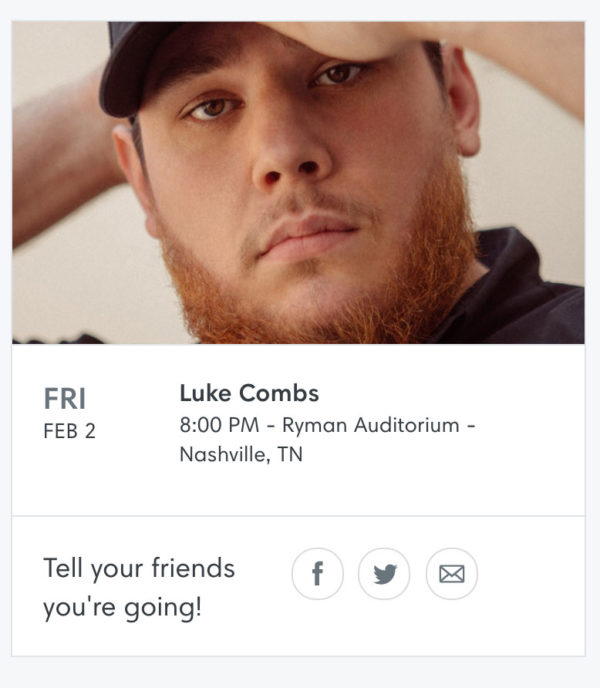
A great example of imagery is showcased on a landing page we built for an event called Beauty Pitch. Note how the big vertical image draws your eyes to the page immediately.
Not only does this page utilize a compelling image, but it also includes a highlight video from a past Beauty Pitch event. It’s a great example of how strong imagery and video can work together to capture your site visitors attention (and keep it).
Just how much can videos help your site?
According to research by Animoto, 96% of consumers find videos helpful when they are deciding on whether or not to purchase an item online. Their research also found that 73% of adults in the U.S. are more likely to purchase a product or service after watching an informational video about it.
Here’s an example of one of my all-time favorite product videos that showcases the product in use, is high-quality, and includes testimonials – all within 25 seconds:
Before we move on, a few words about optimizing images and videos on your product page:
- Include relevant alt-text with your images (this will boost your SEO rankings).
- Add social sharing buttons to images and videos so customers can create some buzz (According to Creative Momentum, 74% of the population relies on social networks for information about purchasing decisions)
- Include multiple views of your product.
- Never use cheesy stock images… just don’t do it.
Having great images encourages users to share, too. You can use referral marketing software to get even more shares and referral traffic! Next up…
4. Have a clear call-to-action
Once you have your customer’s attention and great website designs, what’s next?
Since we’re looking at product pages, the CTA is pretty obvious: You want the site user to purchase the item.
The CTA button will most likely be a “Purchase” or “Add to Cart” button that’s above the fold (you don’t have to scroll to see it). Always make sure your button is one of the most prominent items on the product page.
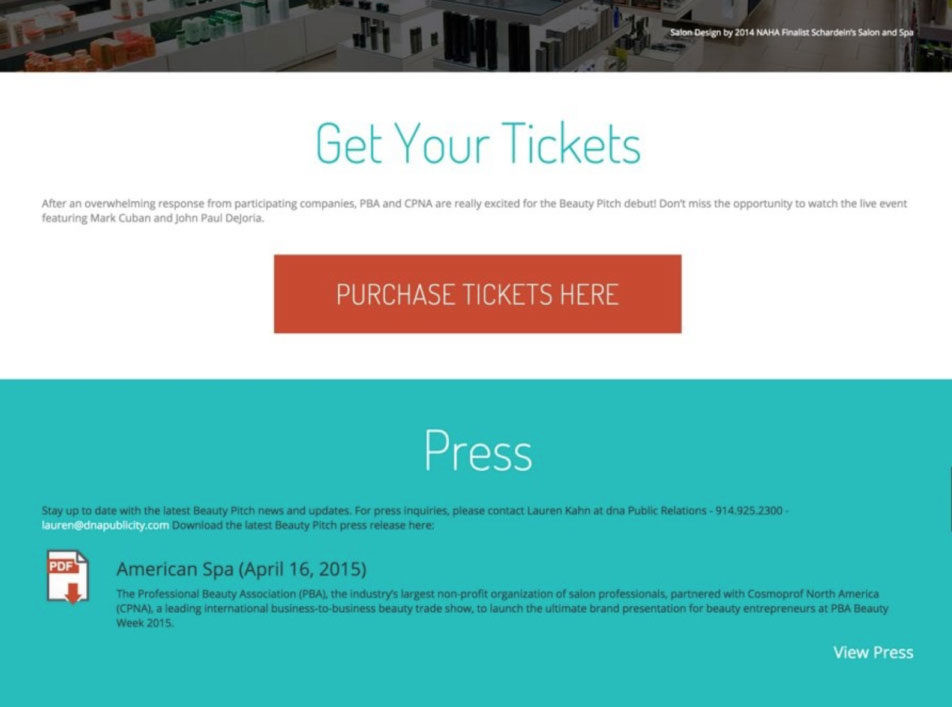
You’ll notice that the Beauty Pitch website not only has compelling pictures and videos, but it also has a clear call to action. See how the text “Purchase Tickets Here” is very straightforward?
There are no other buttons for you to click once you get to the CTA button. In addition, the color stands out against the white backdrop and blue accent colors.
We also asked William Harris, an E-commerce Growth Consultant and founder of Elumynt, his advice on call to actions:

Bonus tip: I’m definitely NOT talking about just desktop here.
Some people have made sure to have the add-to-cart above the fold on desktop, but it’s still at least 2 swipes down on mobile.
Design your product page for mobile first – then make sure it works great on desktop second.”
Here are some other examples of CTA buttons we’re a fan of:
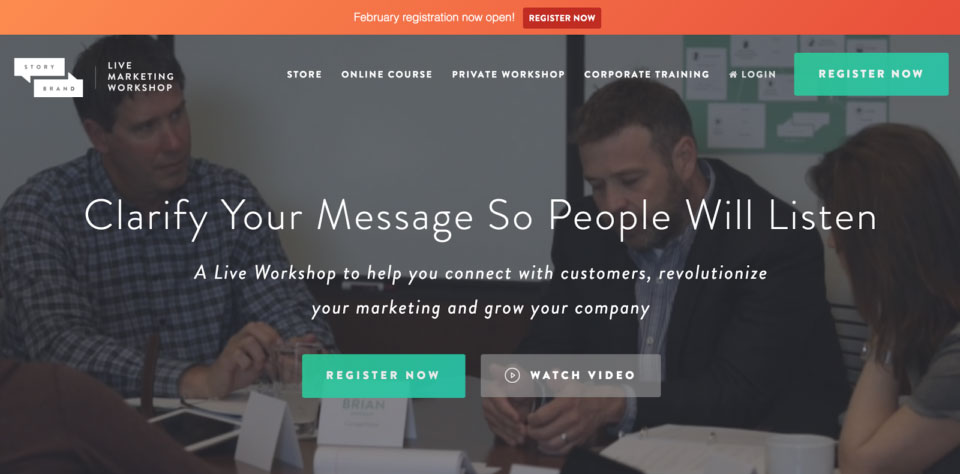
In this example the CTA is in all three prime real estate locations on the website.
If you’re not sure what the text or color should be for your CTA, this is an excellent opportunity to A/B test what people are responding to. We particularly like this article for helpful tips and advice for making the most of your call-to-action button.
The bottom line?
Create a call-to-action button that is instantly prominent and your customer can’t wait to click on.
5. Hack your visitors’ psychology with price anchoring and scarcity
If you haven’t noticed, psychology plays a huge role in the E-commerce world.
Price anchoring and scarcity are two ways to tap into your customers’ thought process and guide them toward making a purchase.
It may sound a little like playing Jedi mind tricks on your customers. But guess what? It happens all the time.
First, we’ll look at price anchoring.
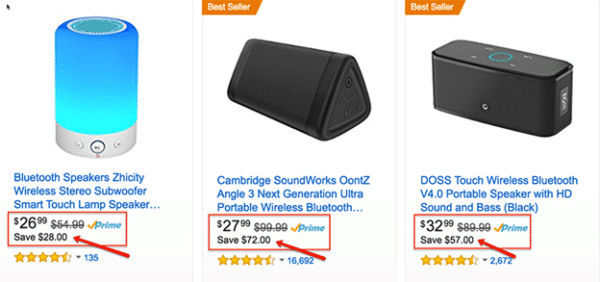
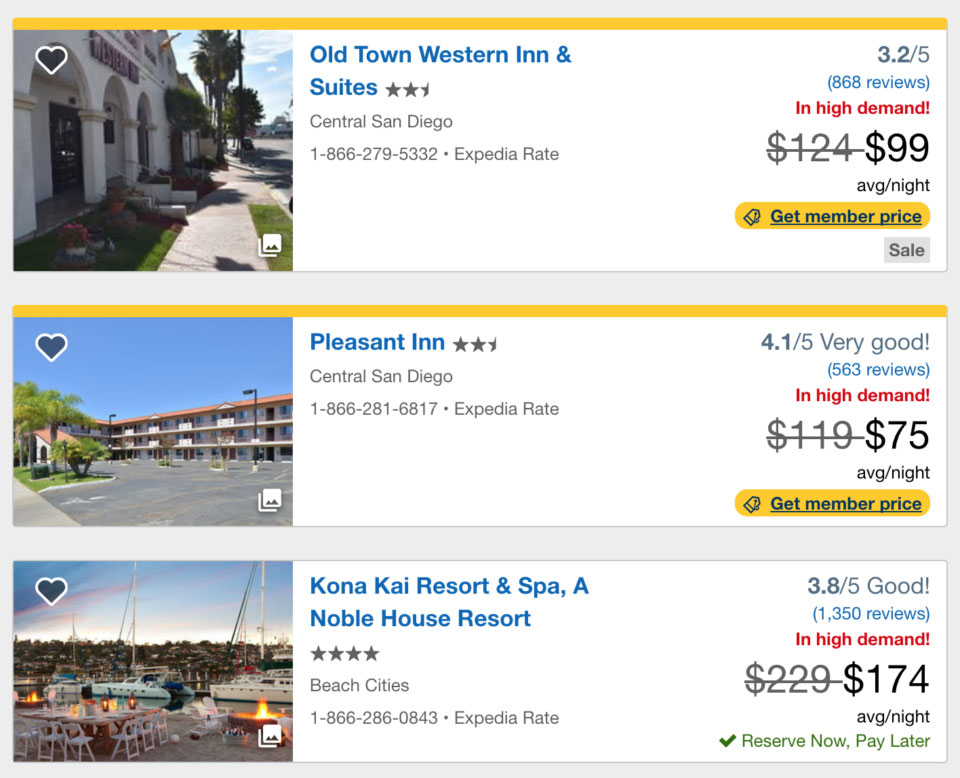
Price anchoring is the practice of establishing a more expensive item to make the less expensive option seem more enticing. This enables you to guide your customer to purchasing the exact option that you want them to. Here’s an example:
A study by Conversion XL shows how anchoring prices actually helps the customer differentiate one item from another. They go on to say that “when similar items have the same price, consumers are inclined to defer their decision instead of taking action.”
Here’s a quote from Help Scout that shows price anchoring in action:
In one experiment, researchers gave users a choice of buying a pack of gum or keeping the money. When given a choice between two packs of gum, only 46% made a purchase when both were priced at 63 cents. Conversely, when the packs of gum were differently priced—at 62 cents and 64 cents—more than 77% of consumers chose to buy a pack. That’s quite an increase over the first group.
As you can see from this study, you actually help your sales if you increase the price of one similar item over the other. Price anchoring is an excellent sales technique!
When less is actually more (the importance of scarcity).
Another great way to tap into your site visitor psychology is with scarcity.
According to Conversion XL, scarcity is “the phenomenon where, when a product or service is limited in availability (or perceived as being limited), it becomes more attractive.”
This can be anything from a three-day sale to alerting your customer of the limited stock for a particular product.
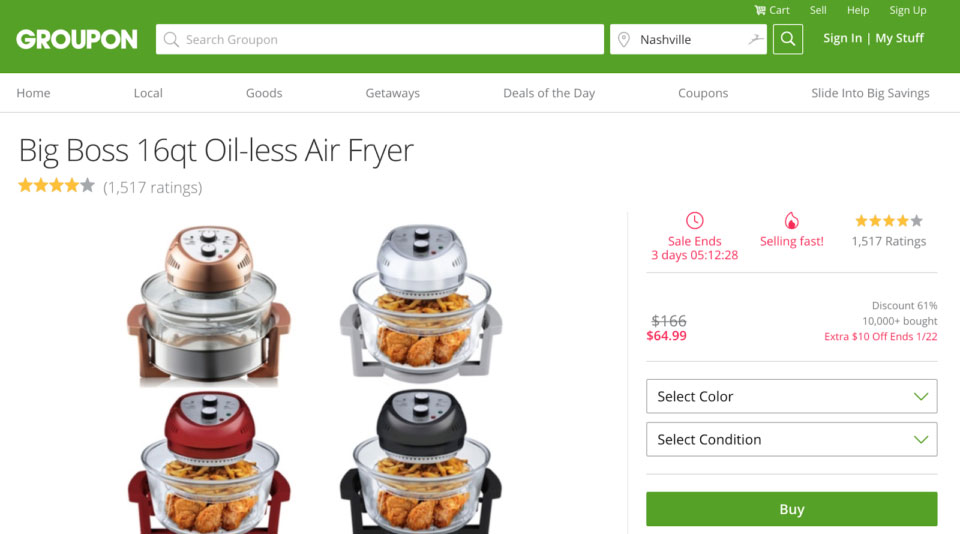
Here are some examples of scarcity at its best:
Groupon uses the countdown timer to show the scarcity of the deal.
6. Include trust signals
No one will buy from you if they don’t trust you – which is why trust signals are so important.
Security badges, customer reviews, and a secure URL (HTTPS) are all requirements for building trust with your visitors.
While you could have an incredibly designed site with beautiful pictures and videos, if you don’t have basic trust signals, you’re probably losing conversions.
A recent study of a UK based watch company revealed that the presence of trust signals increased conversions by 107%. By including a badge next to the product that guaranteed legitimacy, they created a product page that converts.
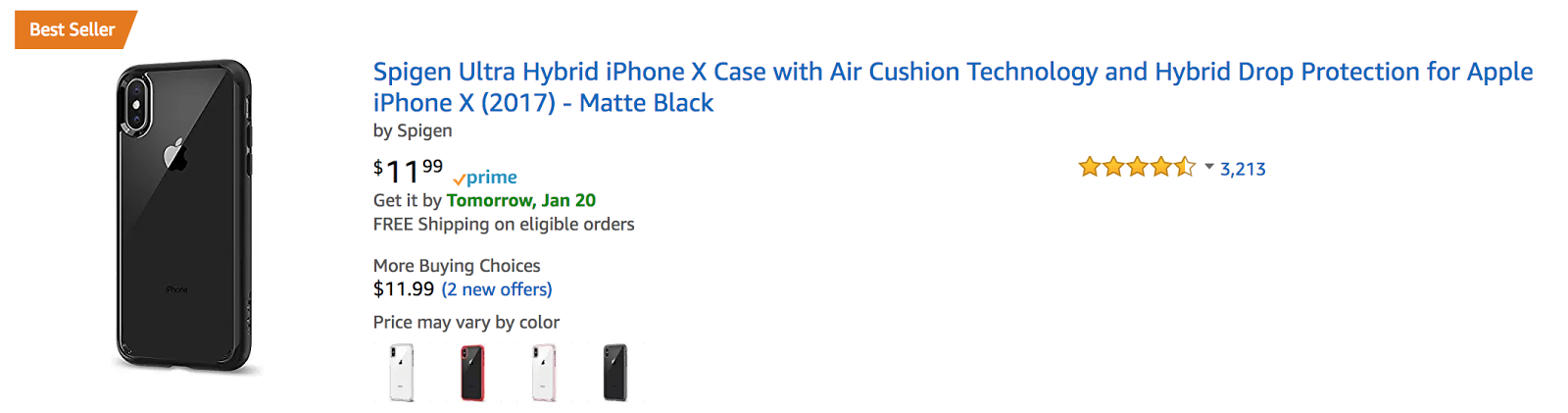
Amazon shows you others are buying with a “Best Seller” icon, enforced by the reviews.
Customer reviews are also a great way to increase the trust with your online shoppers. These reviews illustrate to the shopper how the product or service can directly meet real people’s needs.
7. Write unique, conversational descriptions (and use emotion)
Which of these sounds more appealing? This…
These pillows will keep your head comfortable all night long. They’re made with 100% cotton and processed in an eco-friendly facility.
Or this…
Looking for the comfort of royalty? These 100% cotton pillows are the epitome of bliss. Never again wake up with a strained neck or tired bags under your eyes.
Better yet – you can feel good knowing you’re helping the environment, because these cloud-like pillows were made in an eco-friendly facility. We used nothing but the best, most durable and comfortable materials, then we recycled everything we didn’t use.
What are you waiting for? Give yourself the luxury you deserve. Buy these heavenly cotton pillows today.
Notice how the second one is conversational and appeals to your emotions. It’s like they know exactly what you want, then paint a picture of you getting it. (And it even uses some of those power words we talked about before!)
Truly excellent copy isn’t only about making your customers feel good, though. Because they feel connected to your product, they are more likely to spend some of their hard earned cash on what you have to offer.
Here’s a study by Conversion Rate Experts that shows how a website called Crazy Egg increased their conversion rate by 363% percent using better product page copy.
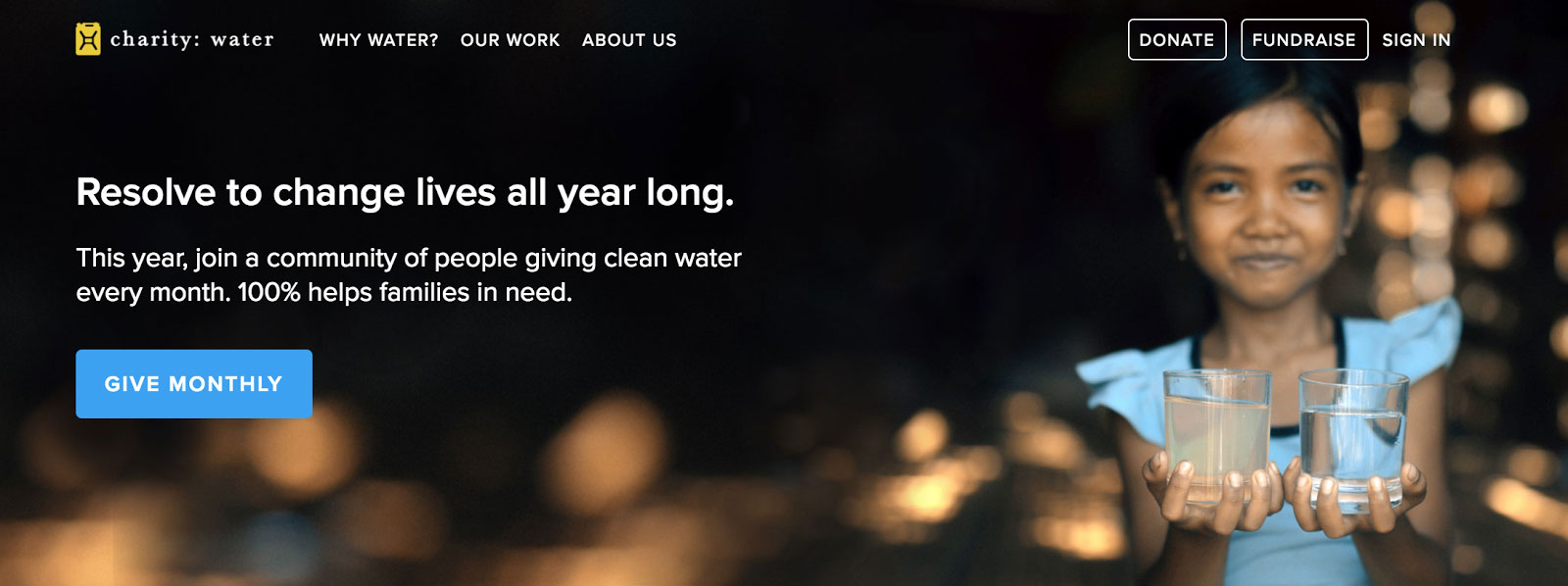
To spur on a little product page design inspiration, here are some examples of copy that do an incredible job of delighting the customer and connecting them with the product:
Charity:water lets you know by giving monthly you are joining others in helping families in need. Clear, concise, compelling and meaningful, furthered by the use of a little girl who was impacted.
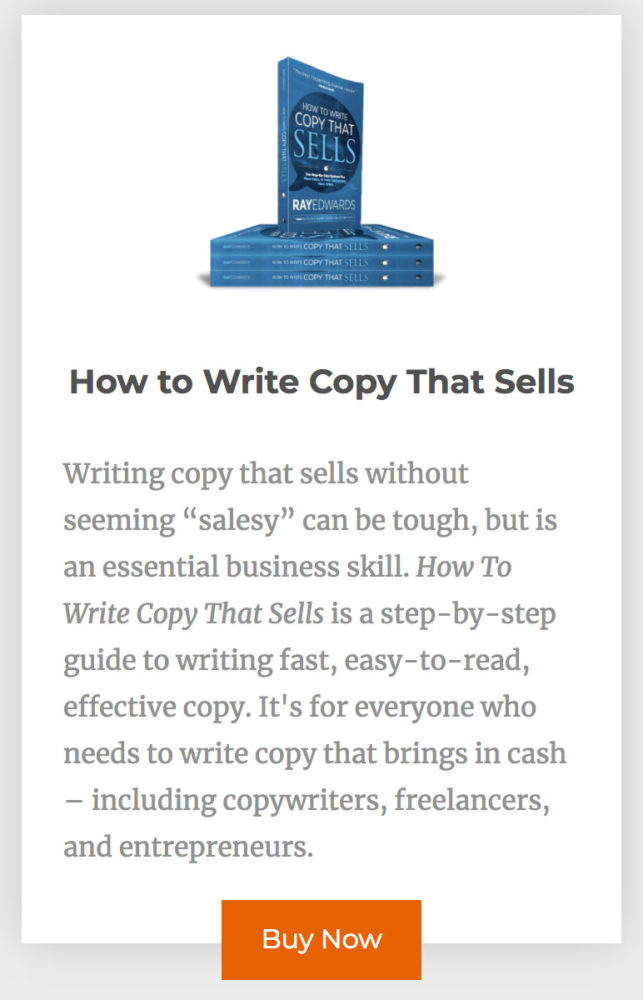
Ray Edwards, the master of copy is pretty compelling telling us to buy his book.
8. Make it FAST
A study by Kissmetrics states that 40% of people abandon a website that takes more than three seconds to load.
Three seconds may not sound like a lot of time, but when you’re staring at a blank page waiting for a picture to pop-up, it can feel like an eternity.
If this is the case for your website, there’s a good chance that you’re leaking sales. In fact, we think this is such a big deal that we wrote an entire blog about it.
To make sure people aren’t leaving your website simply because it has a slow load time, we recommend starting with a web page test. It’s super simple and just might help you figure out why you have a high bounce rate.
If it turns out that your site is running at a snail’s pace, here are some steps you can take to speed things up:
- Switch website hosting companies (more on this here)
- Utilize caching to give your customers a snapshot of the website
- Reduce the size of the page (optimize images, combine CSS and minify your files)
- Compress the data with gzip
- Serve some of your files from another server (CDN)
9. Always display your shipping costs
In a perfect world, shipping would always be free. Unfortunately, this simply isn’t the case.
When it comes to shipping and any other extra costs added on to the customer’s order, always be upfront.
Why? People don’t like surprises when it comes to paying more money.
In fact, a cart abandonment report by VWO showed that unexpected shipping costs accounted for 25% of cart abandonment.
When spelling out the shipping costs, include the time to ship. Being upfront about shipping (and your return policy) is another key way to build trust with your customers.
10. Eliminate customer’s hesitation to buy
When it comes to customer concerns, our biggest advice is to be proactive.
Anticipate what your customers’ hangups will be and adjust your product page accordingly.
Studies have found that addressing customer concerns on the front-end can increase your conversion rate significantly.
Let’s take the issue of a money-back guarantee (because nobody wants to be stuck with a product they don’t love):
A study by VWO shows 32% increased sales with the presence of a money-back guarantee badge.
Lay it all out.
Your customers simply need to know how your product works.
We are huge fans of this explainer video from Dollar Shave Club. it keeps things simple yet light-hearted:
Another example – if you’re selling items like clothes or shoes, always include a size chart with extra guidance on how to measure.
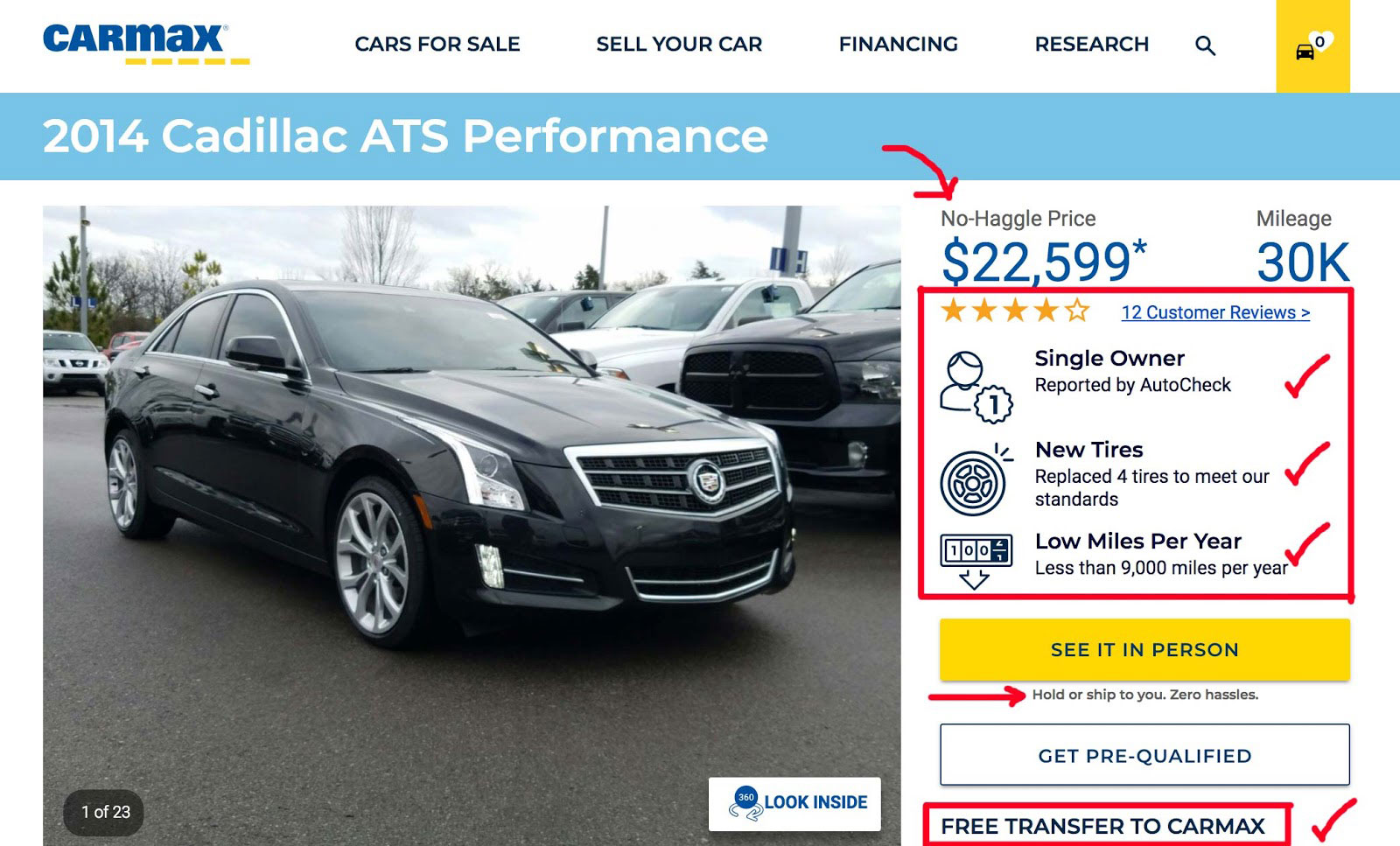
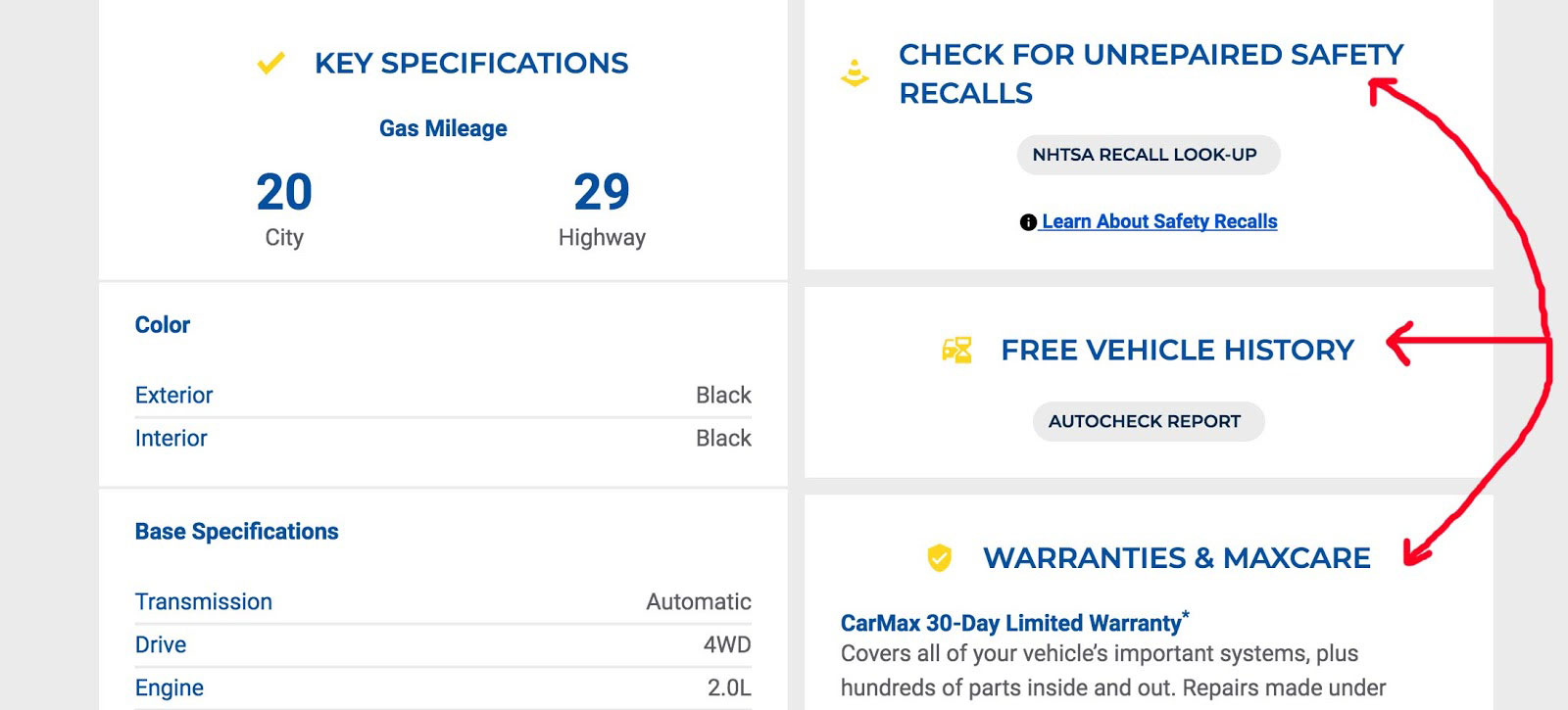
Providing relevant information about your products is another way to build trust with your customers.
CarMax not only offers you the CarFax, but does a good job addressing all of your concerns about buying a used car.
11. Upsell!
Now that your customer has decided to purchase your product, the job is done, right?
Not so fast.
This is an excellent opportunity to introduce upsells.
Marketing Expert Neil Patel states:
“Upselling accomplishes three very good things: 1) deepens relationships, 2) raises the value that the customer receives, 3) increases the customer’s customer lifetime value (CLV).”
He goes on to say:
“Upselling is a win-win. Customers get better stuff. You get more cash. And here’s the kicker: The customer is going to stay around longer.”
So how do you decide what to upsell?
Easy: Identify which items or upgrades will serve them best and give them the option to add the items easily at checkout. More on this here.
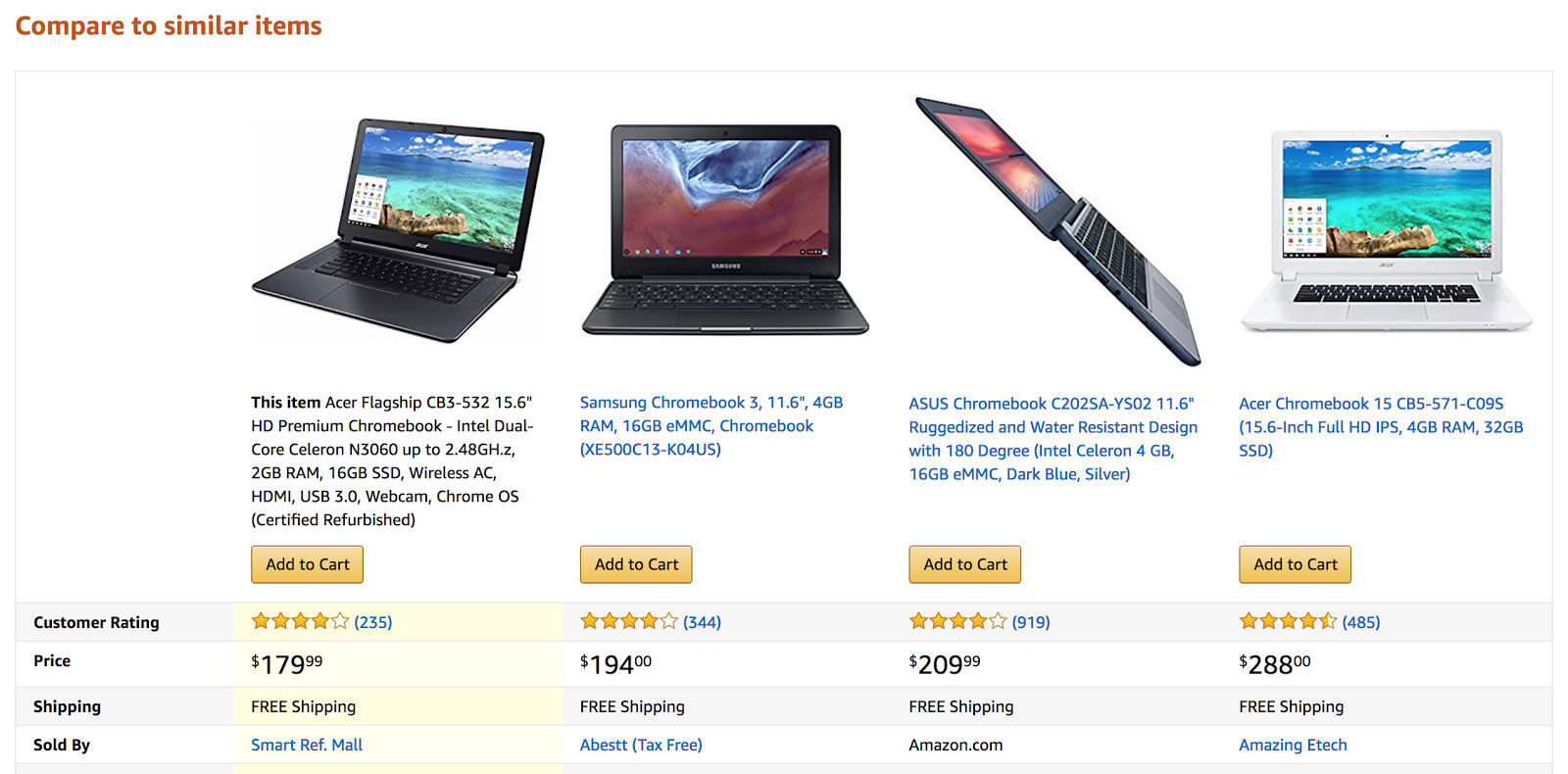
Amazon does a good job of upselling products by comparing similar items to the one you’re about to buy:
12. Create a return path
Once a customer completes a purchase, it’s time to make sure they’re engaged on your social networks (if they’re not already).
According to Magento, 93% of consumers look to social media sites to make purchase decisions and 90% of those rely on the recommendations of their peers.
Here’s how to use this to your advantage:
Include social sharing buttons after your customers have purchased so they can spread the word with their friends and family.
Now let’s talk email.
We’ll put it simply: always follow-up with an email.
If your customer made a purchase, follow-up with a thank you email and additional items they may be interested in.
If they abandoned their cart, send an email reminding them of the item they left hanging. Doing so could increase your online sales by as much as 50%.
Engaging your customers after their initial purchase gives them a clear path back to you — and that’s how you build lifelong customers.
13. Last but not least, make it sexy (Plus product page design inspiration)
At the end of the day, your website could be doing almost everything right but simply not leave a lasting impression.
To win customers, you need to create product pages that are so well designed that they create an incredible buying experience they can’t help but talk about.
Now for some product page design inspiration. Here are some great product page examples that not only tick all of the boxes, but also delight the customer:
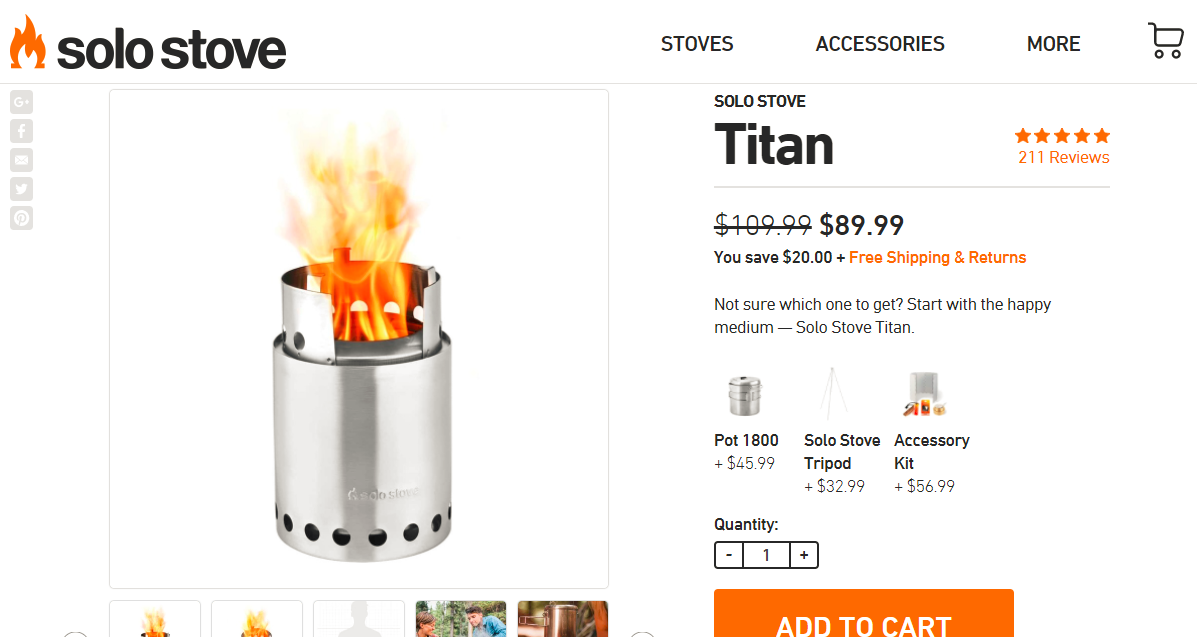
Solo Stove
Solo Stove has created some of the most beautiful product page designs I have ever seen.
- Their design is modern and clean
- Their product photos are amazing and show the stoves in use
- They use price anchoring and highlight their free shipping and returns
- They have hundreds of 5-star reviews to give social proof and build trust
- They include upsell options right above the “Add to Cart” button
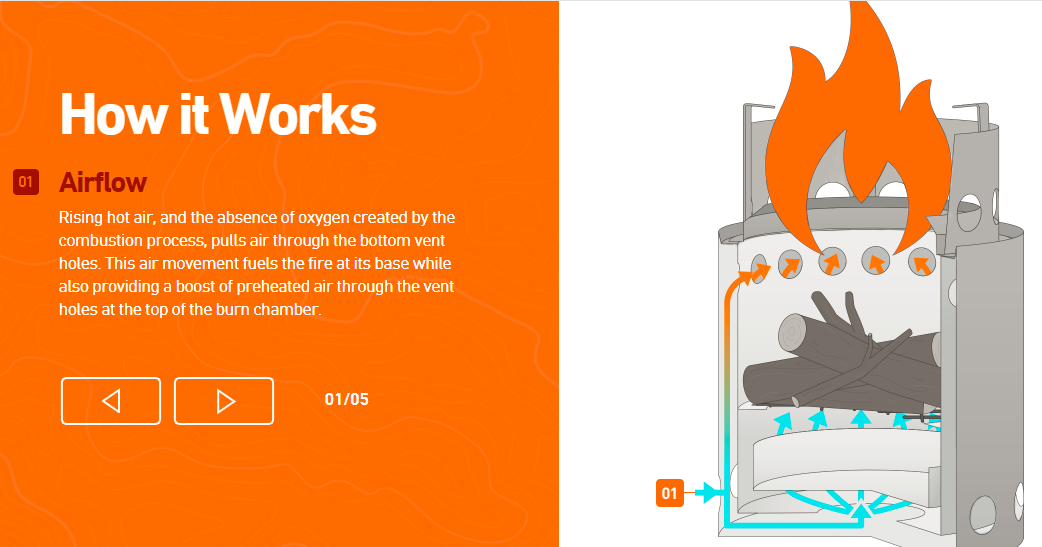
And if you scroll down the page, they have videos of the product in use. Plus they have an interactive section that explains how it works, along with a high-quality graphic.
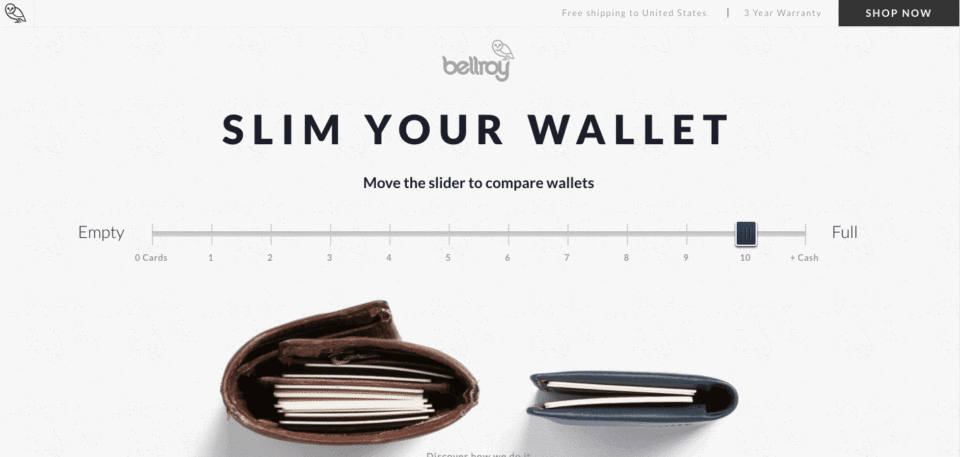
Smart Leather Wallets
Smart Leather Wallets also have product pages with some serious innovation. They almost look like landing page designs!
They have an interactive slider that shows how much slimmer their wallets are than regular wallets, even with 10 credit cards and cash in them!
Below that, they have an animation that shows how their wallets are made. Check it out:
Oreo
Yes, that Oreo! Their product page has a clean, modern design and fun animated videos.
But what I really love about their page is their branding. The page shows a lot of personality, which does well on social media.
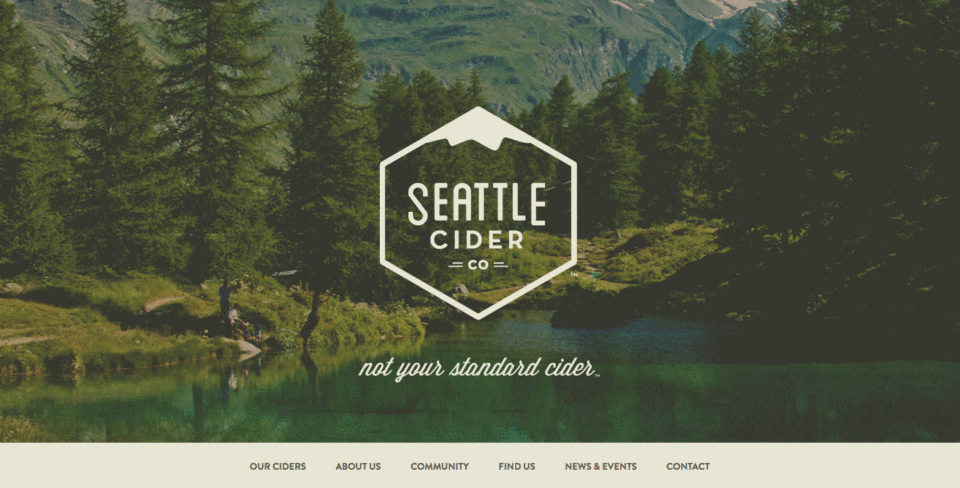
Seattle Cider
Last but not least, we have Seattle Cider‘s website designs.
Here’s what I love about this page:
- The product photography is excellent. Notice how all their images have a transparent background, so they can blend them into the site seamlessly.
- It’s interactive. You can pick a cider based on season, limited editions, etc.
- Their labels are really unique and look amazing. Exactly how I imagine a modern product label to look.
- They share their mission, vision, and company values. Also, they share a picture of their team, bringing a face to a faceless brand. (Which helps build trust.)
- They talk about their community service. A portion of your sales goes to charity – who wouldn’t want to feel like buying alcohol is helping their community?
And that’s it for our product page design examples!
Conclusion
If you want product pages that convert, you need to improve your design. And these tips and resources will do that for you!
The best product page design checks all the boxes; It has a target keyword, proper SEO, great imagery and copy, and looks sexy to boot.
The e-commerce product page design best practices we’ve laid out in the article are proven to increase conversion rates. Not only have we used them on our client’s sites, but they’ve worked to increase sales by over 300% for many others, as we’ve shown in this guide.
If you redesign your product pages after reading this, we’d love to see them! Drop your link in the comments below so we can check it out. Or, if you have any questions or suggestions, leave a comment about those too – we read and respond to every one!
Eager to learn more? Check out our ultimate eCommerce best practices guide to optimize your entire site!