The StoryBrand Header Advantage
If reels, shorts, and tik-toks have taught us anything it’s that, attention spans are fleeting and first impressions matter, especially online. Forbes says, “Within the first seven seconds of meeting, people will have a solid impression of who you are- and some research suggests a tenth of a second is all it takes to start determining traits like trustworthiness.” With that in mind, your E-commerce website HAS to make a good impression the moment your potential client gets to it and your welcome mat (your header) cannot be underestimated enough.
A StoryBrand header is a gateway to your business and your success. This is your visitor’s initial perception that also directly influences their next actions. Can your website answer the customer’s most vital questions within the first 5-7 seconds?
A StoryBrand header design can make all the difference: a headline, a header image, and a call to action make an impression and keep your visitor on your site past those crucial 5 seconds.
The StoryBrand Header
The StoryBrand header, in its essence, is your welcome mat, inviting users to dive into your website. That welcome mat is critical real estate where you communicate the core of your brand.
Are you passing the grunt test within the first 5 seconds?
Does your viewer know:
- What do you offer?
- How will it make my life better?
- What do I need to do to buy it?
If you don’t answer those questions in your header, you’re probably causing a lot of pain points for those customers who come to you and don’t stay on your website past those 5 seconds. That’s business lost in less time than it takes for them to find someone else to solve their problem and steal your business.
Three elements-the headline, the header image, and the CTA-the header operate as a cohesive unit to showcase your product or service in a clear and engaging manner.
- The Headline: What do you offer and who are you?
At the heart of your header lies the headline, the essence of your brand’s offering. This is not just a string of words; it’s why your audience should care.
To craft an impactful headline, it is important to adopt the principles of the StoryBrand framework, which emphasizes clarity, relevance, and resonance.
Take Falconstrikeusa.com for an example, this is a well-crafted e-commerce website with a headline that delivers an unmistakable message of their core offerings. “SHOOT WITH MORE COMFORT AND LESS RECOIL”. The viewer immediately knows they sell hydraulic recoil reduction systems for weapons. Not only that, they can effortlessly navigate to the products and deals they find enticing with a bold call to action. This is an example of an efficient and ideal shopping experience within the first 5 seconds.
2. The Header Image: How will it make your life better?
This is where your brand identity comes to life. This image or video harmonizes with your brand and has the power to evoke emotions and convey narratives that words alone might struggle to articulate. When chosen thoughtfully, it acts as a bridge between your headline and your audience’s imagination.
Give your visitors the image they want, the one that offers a clear-cut solution.
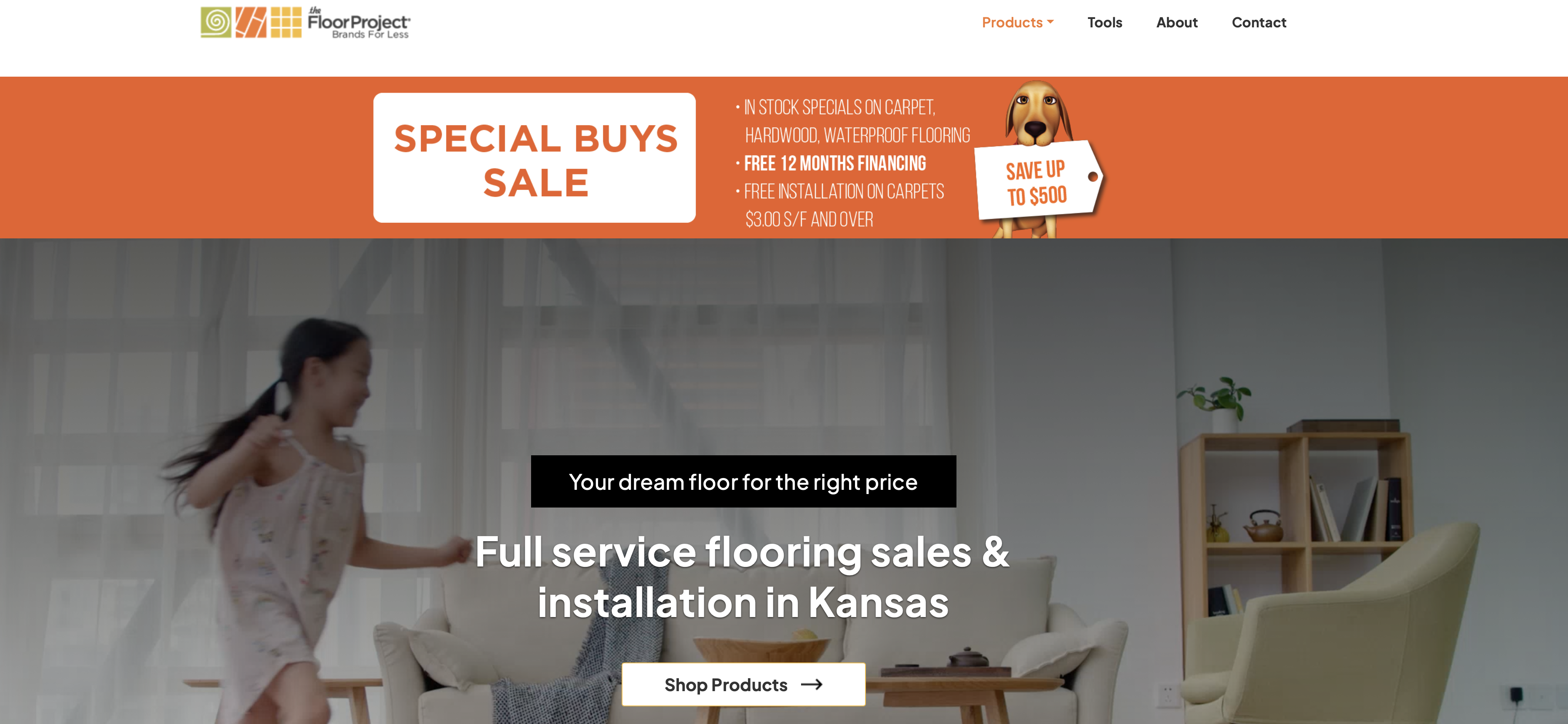
On our recent website built for The Floor Project; a happy-go-lucky child is being chased or chasing (depends on you) a cute dog on impeccably finished floors..your objective is the floor. It doesn’t matter if you have a cute, happy, go-lucky child or if you have a dog! Within the first 5 seconds you KNOW; this website sells and installs floors in Kansas, they’ll give you your DREAM floor, and that you can SHOP for it right away.
Are you appealing to that customer’s aspirational identity? Does your website show them who they can be if they buy your product or hire your services? Do you clearly address what problem you can help them solve?
3. The Call to Action: Guiding the Next Step
Completing this trio is the Call to Action button. This packs a punch because it’s a compass that guides users towards their next action with your brand. Positioned strategically within your header and often repeated at the top right corner of your website, the CTA button offers a clear and concise directive like, “Book A Call”, “Sign Up”, “Get Started” and the like.
When designing your CTA, ensure that it stands out visually from the rest of your website. This is typically achieved by using a contrasting color that draws the eye and prompts action. The text of the CTA should use active verbs to propel users forward to the next step. Through this seemingly minor element, you create an interface that encourages conversions.
Our client, The Sukkah Project is the perfect example of how the visual image of the header guides the viewer to a call to action. Not only does their header image show passion, but it also points to their dedication to the Jewish community as a whole. This header ensures that visitors can quickly identify the site’s commitment to their platform and effortlessly explore an array of Sukkahs and gives the viewer not one but two calls to action in Sukkah Kits and Design your Sukkah. And, just in case they’re not ready to buy, there’s a secondary call to action in Get the Ultimate Sukkot Preparation Guide which gives them valuable content in exchange for their email.
A Fusion of Elements: A Cohesive StoryBrand Header
The StoryBrand header is the first narrative element on your website. It transforms your website from a collection of pages into a storytelling platform that engages users and propels them to explore further (well past that pesky 5 seconds). It’s the proverbial handshake, greeting your audience and introducing them to your brand’s world. So, roll out the welcome mat in the most effective way possible to keep visitors engaged and make your e-commerce site successful.
The header can be your brand’s first impression and also set the stage for a meaningful, seamless, and memorable user journey.